Обзор конструктора сайтов – Craftum

Craftum – это онлайн-конструктор для создания сайтов. Позволяет разрабатывать веб-ресурсы для бизнеса, интернет-магазины, сайты-визитки и блоги. Подойдет для начинающих и опытных пользователей.
В статье дадим обзор основных возможностей сервиса и покажем, как сделать сайт с помощью Craftum.
Краткий обзор сервиса
Создать сайт в Craftum смогут даже новички. Чтобы разобраться в сервисе, не нужно знать веб-дизайн или уметь работать с кодом. Сайты собираются в визуальном редакторе из готовых шаблонов. Внешний вид и наполнение страниц можно менять. Например, добавить или удалить блоки, изменить палитру под корпоративные цвета, загрузить фотографии товаров, настроить форму заказа.
Управлять сайтом в дальнейшем будет также легко: вам не нужен программист, чтобы поменять текст или обновить фотографии. Craftum поможет с выбором имени для вашей страницы и регистрацией домена.
Почему создавать сайты в Craftum удобно и просто:
- Готовые шаблоны и блоки. Сервис предлагает 150 разнообразных шаблонов, на основе которых можно создать сайт компании, интернет-магазин или лендинг события. В конструкторе есть 170 готовых блоков: фото и видео товаров, текст, формы обратной связи, карты, всплывающие окна, иконки соцсетей.
- Инструменты SEO. Чтобы клиенты находили сайт, его нужно продвигать в поиске. Конструктор позволяет добавлять метатеги title и description, заголовки Н1–Н3. Сайты, созданные в Craftum, хорошо индексируются поисковиками.
- Интеграция с внешними сервисами. К сайту можно привязать систему онлайн-платежей, чат с клиентами, аналитику и другие сервисы.
- Подключение своего домена. Есть возможность подобрать красивый свободный домен или подключить свой. На старшем тарифе пользователи получают домен в подарок при оплате годовой подписки.
- Свобода для творчества. Если хотите создать индивидуальный дизайн, воспользуйтесь функцией «Дизайн-блок». Она позволяет создавать сайты по вашим макетам. Меняйте и размещайте элементы внутри блоков, как вам нужно. Можно разработать внешний вид страниц в другом графическом редакторе, а потом собрать сайт по макету в Craftum.
- Круглосуточная техподдержка. Ответит на вопросы в чате на сайте или в Телеграм.
Онлайн-конструктор Craftum позволяет за пару часов создать красивый, привлекательный для клиентов сайт. Он поможет вашему бизнесу заявить о себе, нарастить продажи, повысить узнаваемость компании и завоевать доверие целевой аудитории.
Сколько стоит? В сервисе действует три тарифа.
«Бесплатный» позволяет создать 1 сайт, пользоваться всеми шаблонами и блоками.
«Базовый» – от 85 ₽ в месяц, включает создание 1 сайта. Дополнительные функции: «Дизайн-блок», «Отключение лейбла платформы», «Подключение собственного домена».
«Премиум» – от 169 ₽ в месяц, позволяет создать до 5 сайтов. Есть все опции базового тарифа, набор SEO-инструментов и возможности интеграции, домен в подарок при оплате за год.
Бесплатный тестовый период – 10 дней. В это время доступны все опции тарифа «Премиум».
Шаблоны
Для каких ниш бизнеса можно создать сайт в Craftum:
- красота и здоровье;
- кафе и рестораны;
- образование;
- финансовые, страховые, юридические услуги;
- строительство и недвижимость;
- развлечения и др.
Шаблоны можно адаптировать под цели и особенности компании в визуальном редакторе. Есть также универсальные варианты, которые подойдут для любой ниши.
Как сделать сайт в Craftum
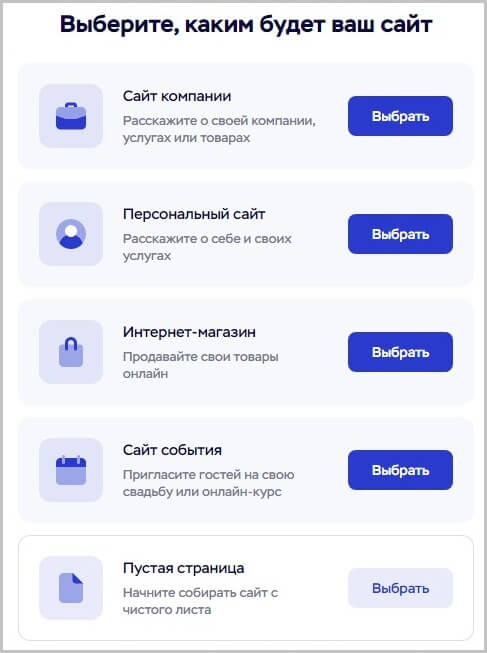
- Зарегистрируйтесь и выберите тип сайта.

- Подберите шаблон. Нажмите «Посмотреть», чтобы увидеть структуру. Под понравившимся вариантом нажмите «Выбрать».

- Продумайте количество и очередность страниц сайта. Если в стандартном шаблоне не хватает нужных разделов, можно добавить дополнительные блоки. Также вы можете удалять, дублировать или менять блоки местами.
- Кнопки управления блоками находятся во всплывающем меню справа. Чтобы добавить новый блок, нажмите «Добавить еще блок».

- Выберите тип и дизайн блока в появившемся меню.

- Опция «Дизайн-блок» позволяет создать сайт или отдельный блок по собственному макету.

- Чтобы изменить дизайн блоков и наполнить их контентом, нажмите кнопку «Настроить».

- Во вкладке «Дизайн» отредактируйте высоту блоков, настройте фон, выберите шрифт заголовков и текста.Во вкладке «Контент» отредактируйте содержание текстовой части и надписи на кнопках целевого действия («Купить», «Заказать» и т. п.).

- В качестве фона блока можно установить картинку, фото или видео. Выберите тип объекта из всплывающего меню, загрузите фото или видеоролик.
 Также доступны картинки из бесплатной галереи конструктора.
Также доступны картинки из бесплатной галереи конструктора.
- Текст блока можно менять во встроенном редакторе, не заходя в настройки.

- Добавьте кнопки перехода на страницы сайта. Для этого зайдите в настройки блока главного меню, откройте вкладку «Меню» и нажмите «Добавить». В открывшемся окне напишите название страницы в строке «Текст кнопки».Чтобы привязать кнопку к определенному блоку на странице, в строке «Тип ссылки» выберите «Якорная ссылка», в строках «Страница» и «Блок» укажите нужную страницу и блок на ней.
Чтобы привязать кнопку к странице, в строке «Тип ссылки» выберите «Внутренняя ссылка» и укажите страницу.

- Загрузите логотип на главную страницу. Откройте «Настроить», выберите вкладку «Логотип». Выберите тип – текстовый или изображение. Напишите название компании или загрузите картинку.

- Чтобы добавить фотографии товаров или отредактировать иконки в блоках, наведите курсор на изображение и нажмите «Загрузить». Добавьте ваши фото или выберите из галереи конструктора.

- Привяжите к кнопкам целевого действия ссылки на страницы сайта, всплывающие окна или внешние ресурсы. Откройте настройки блока, во вкладке «Контент» выберите «Кнопка». Установите «Тип ссылки». Например, с помощью якорной ссылки можно связать кнопку с блоками на страницах сайта. «Всплывающее окно» позволяет добавить форму обратной связи. «Внешняя ссылка» поможет связать кнопку на сайте с аккаунтом в соцсетях или интернет-магазином.

- Вы можете предварительно посмотреть, как будет выглядеть сайт на экране ПК, смартфона или планшета. Конструктор автоматически адаптирует все шаблоны под мобильную версию.

- Когда сайт будет готов, нажмите «Опубликовать».

- В личном кабинете вы можете редактировать сайт, выбрать домен и подключить тариф.

Заключение
Craftum подойдет, если вы хотите создать эффективный сайт и при этом сэкономить на разработке. Преимущества сервиса: много готовых шаблонов, понятный интерфейс, инструменты SEO и интеграции, бюджетная стоимость доступа.
В конструкторе можно сделать сайт для коммерческих целей, личный блог или страницу события. Кастомизировать ваш ресурс помогут встроенные инструменты дизайна.
Запись Обзор конструктора сайтов – Craftum впервые появилась Postium.