Прототип сайта: что это, для чего нужно, как создать макет сайта

Создание прототипа представляет собой процесс визуализации будущего сайта, представление его интерфейса в наглядной форме. Является одним из ключевых этапов разработки веб-ресурса, на котором происходит проверка идей и утверждение концепции.
В этой статье мы рассмотрим, что такое прототип сайта, для чего он нужен и как создать макет сайта.
Читайте также: ТОП-10 конструкторов сайтов
Что такое прототип сайта и для чего он нужен
Прототип – это предварительный визуальный макет, позволяющий видеть дизайн, структуру и функционал будущего сайта. Помогает разработчику лучше понять требования к проекту, а заказчику – увидеть, как будет выглядеть и работать сайт, и своевременно внести корректировки в случае необходимости. При этом, не нужно путать прототип с дизайн-макетом или техническим заданием на сайт.
Задачи, которые решаются при создании прототипа:
- Планирование структуры. Прототип помогает выяснить, какие элементы интерфейса необходимы для функционирования сайта, определить разделы, страницы и способ взаимосвязи между ними.
- Проверка идей и концепций. На этапе прототипирования можно тестировать различные варианты расположения элементов, их визуальное оформление и взаимодействие с пользователем. Это позволяет выявить недостатки, улучшить внешний вид и функциональность сайта до начала его разработки.
- Коммуникация заказчиков и исполнителей. Прототип служит наглядным инструментом для обсуждения проекта с клиентом. Помогает команде лучше понять требования и ожидания заказчика, согласовать с ним конечный результат.
- Экономия времени и ресурсов. Выявление проблем на ранних этапах позволяет избежать дорогостоящих изменений на стадии разработки и тестирования. Прототипирование снижает риски и ускоряет процесс создания сайта.
Статья в тему: 10 курсов по веб-дизайну с нуля
Виды и примеры прототипов сайтов
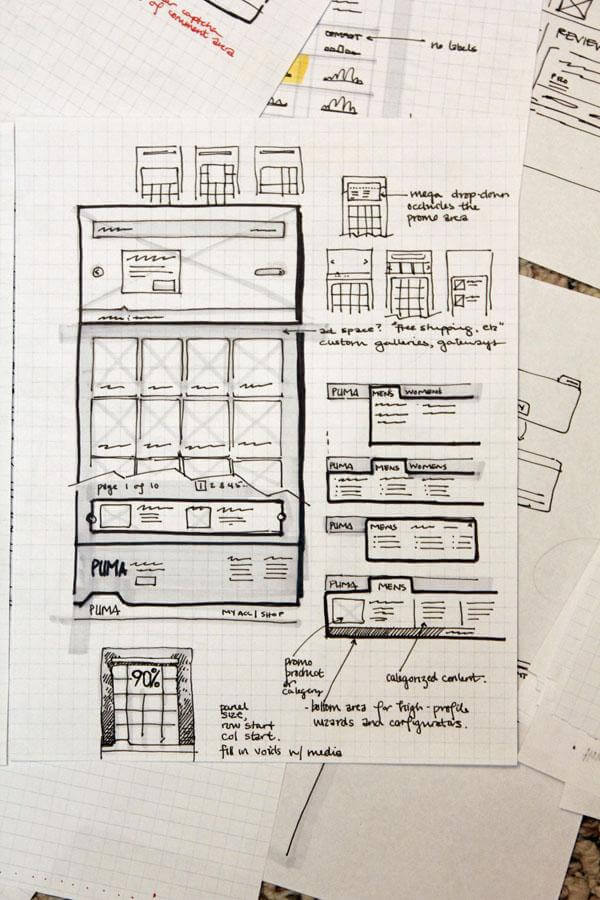
Прототипы бывают разных уровней детализации: от простых набросков (wireframes) до интерактивных моделей, почти полностью имитирующих конечный продукт.
Простые наброски включают основные элементы интерфейса без детализированного дизайна.

Более продвинутые прототипы могут включать интерактивные элементы, анимации и имитировать пользовательский опыт (UX).

Как создать прототип сайта – 8 шагов
Прототипирование сайта осуществляется в несколько этапов:
- Определение целей и задач. Прежде чем приступать к созданию прототипа, нужно четко понять, какие цели преследует сайт, какова его целевая аудитория и какие функции должны быть реализованы.
- Составление списка страниц и элементов. Определите, какие страницы и разделы будут на сайте, какие элементы интерфейса понадобятся (меню, кнопки, формы, изображения и т.д.).
- Создание схемы навигации. Разработайте структуру сайта, показывающую взаимосвязи между страницами. Это может быть простая схема или более детализированная карта сайта.
- Выбор инструментов для прототипирования. Существует множество инструментов для создания прототипов (Figma, Sketch, Adobe XD, Axure и др.). Выберите тот, который соответствует требованиям и удобнее в использовании.
- Создание простых набросков (wireframes). Начните с простых черно-белых набросков, чтобы определить расположение основных элементов на страницах. Это поможет сосредоточиться на структуре и функциональности, не отвлекаясь на визуальные детали.
- Добавление деталей и интерактивности. После утверждения набросков можно переходить к более детализированным прототипам. Добавьте стили, цвета, изображения и интерактивные элементы, чтобы создать более реалистичное представление будущего сайта.
- Тестирование и улучшение прототипа. Проведите тестирование прототипа с пользователями и соберите обратную связь. Внесите необходимые изменения и улучшения, чтобы оптимизировать пользовательский опыт.
- Утверждение прототипа с клиентом и командой. Перед началом разработки убедитесь, что прототип согласован со всеми заинтересованными сторонами. Это поможет избежать недоразумений и лишних правок в дальнейшем.
Следуя предложенным шагам, вы сможете создать качественный макет сайта, который станет основой для успешной разработки вашего проекта.
Это интересно: Как сделать анализ сайтов конкурентов
Сервисы для создания прототипов
Использование сервисов ускоряет и упрощает процесс прототипирование. Наиболее популярные из них:
Figma
Figma – это многофункциональный инструмент, позволяющий работать с фреймами. Фрейм представляет собой полотно, на котором можно создавать экраны сайтов и приложений. Содержит готовые библиотеки макетов и шаблонов, адаптированных под разные устройства. Фигма представлена браузерной и десктопной версиями.
Существует бесплатный тариф Starter с ограниченный функционалом и два платных – Professional и Organization, стоимостью 12 и 45 долларов в месяц соответственно.

Wireframe.cc
Wireframe.cc – сервис для разработки прототипов сайтов, один из самых простых в использовании. При создании интерфейса сайта достаточно мышью рисовать прямоугольники нужных размеров и для каждого из них указывать тип из всплывающего меню. Двойной щелчок по любому объекту открывает возможность его редактировать и изменять свойства.
Есть бесплатный тариф, на котором можно работать работать только с одной страницей, и тариф Премиум стоимость 15$ в месяц. Платный тариф поддерживает многостраничный режим, позволяет добавлять кликабельные элементы и экспортировать файлы в PDF и PNG форматах.

InVisionApp
InVisionApp – облачный сервис, поддерживающий командную работу над прототипом. Обладает мощным функционалом, позволяет создавать и тестировать интерактивные проекты. Подготовленные в сервисы прототипы можно сразу отправлять на верстку.
Есть контроль версий, встроенные инструменты проектного менеджмента и многое другое. Сервис платный – от 15 долларов. За минимальную стоимость можно ежемесячно создавать три проекта или работать только над одним без ограничений по времени.

NinjaMock
NinjaMock – инструмент прототипирования, использующий «бумажный» стиль при отрисовке макетов. По мнению разработчиков сервиса такой подход позволяет экономить время и повышать эффективность процесса. Работа с проектом осуществляется в специальном окне, с возможностью добавлять все необходимые элементы из встроенной библиотеки.
Стоимость использования сервиса – 4 доллара за 1 проект и 12 долларов за 3 проекта.

Moqups
Moqups – сервис для создания прототипов сайтов, сервисов и мобильных приложений. Содержит богатые библиотеки готовых объектов для конструирования интерфейса, которые можно добавлять на холст путем перетаскивания. Существует возможность редактировать параметры шрифта и графических элементов, загружать изображения и создавать собственные шаблоны.
Позволяет создавать многостраничные прототипы и связывать между собой страницы кликабельными элементами. Поддерживает комментирование – клиенты могут оставлять заметки непосредственно на элементах прототипа.
На бесплатном тарифе можно работать над одним макетом, используя до 400 объектов. Чтобы расширить возможности, нужно перейти на один из платных тарифов: Solo, Team или Unlimited стоимостью 13, 23 и 67 долларов в месяц соответственно.

Webflow
Webflow – российский сервис, не требующий навыков программирования. По функционалу напоминает конструктор сайтов «Тильду», существует только в браузерной версии. Работает в двух режимах – редактора и дизайнера, с возможностью быстрого перехода между ними. Содержит около 40 шаблонов, позволяет разрабатывать прототипы и дизайн для сайтов любых типов, от визиток до интернет-магазинов.
Есть бесплатный тариф и три платных: Core (19 $ в год), Growth (49 $ в год) и Enterprise (цена рассчитывается индивидуально). Бесплатно можно работать только над двумя проектами, без экспорта кода и поддержки командного доступа.

Коротко о главном
Прототипирование – это важный промежуточный этап при разработке веб-ресурса. Прототип позволяет планировать структуру и функциональность сайта, проверять идеи, улучшать взаимодействие между командой и клиентами, экономить время и повышать эффективность работы. Помогает на ранних стадиях определить основные элементы интерфейса, улучшить пользовательский опыт и избежать в дальнейшем недоразумений между заказчиком и разработчиками.
Полезные ссылки:
- 34 способа бесплатного продвижения сайта
- Как создать сайт онлайн-школы
- 17 способов увеличить посещаемость сайта
Запись Прототип сайта: что это, для чего нужно, как создать макет сайта впервые появилась Postium.